Siempre que empezamos un proyecto web, el diseño de la interfaz se convierte en un verdadero quebradero de cabeza. Debemos tener en cuenta la usabilidad del sitio, la funcionalidad que aporta a los usuarios, que sea intuitivo y que tenga un diseño claro y sencillo.
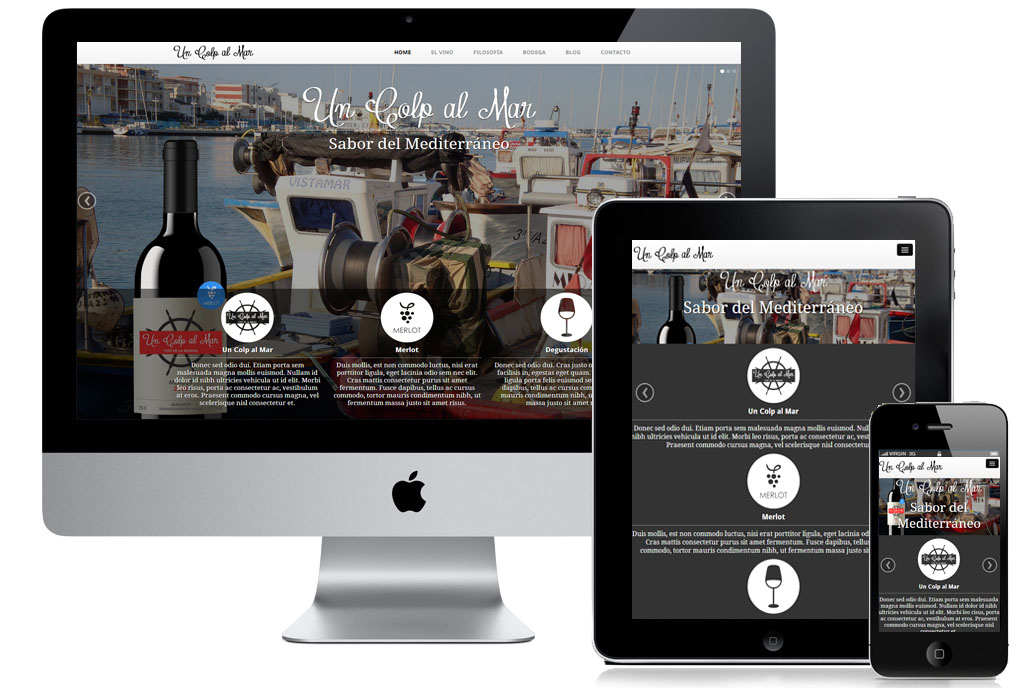
Por otro lado, también queremos que nuestro proyecto web se visualice de forma óptima en los distintos navegadores y se adapte correctamente al tamaño de cada dispositivo (móvil, tablet y/o ordenador).
Para ello, una solución recomendable es la utilización de un framework de apoyo en el proyecto web, que nos hará ganar mucho tiempo y esfuerzo.
Un framework idóneo es Bootstrap, que ha sido desarrollado por Twitter y nos permite crear interfaces web, con CSS y Javascript , adaptables a todo tipo de dispositivos.

Bootsrap nos ofrece varios elementos con estilos predefinidos fáciles de configurar: botones, menús desplegables, formularios incluyendo todos sus elementos e integración con jQuery para ofrecer ventanas y tooltips dinámicos.
Por otra parte, este framework también nos da la posibilidad de configurar el layout de nuestro proyecto para que se adapte a los distintos dispositivos.

Responsive web design
Para ello, Bootstrap ofrece una estructura de cuadrícula que nosotros podemos definir y diseñar del modo que más nos guste o se adapte a nuestro proyecto. Esta estructura será la encargada de desplazar y disponer los elementos en layout según se visualice la interfaz en un dispositivo u otro.
En su GitHub oficial podemoss encontrar páginas con toda la información necesaria para utilizar Bootstrap en nuestros propios proyectos web, además también encontramos ejemplos de utilización de este framework.
Os dejamos algunos sitios web realizados con Bootsrtap:
- Breezi: http://breezi.com/
- Stackideas: http://stackideas.com/
- iAcquire: http://www.iacquire.com/
- AudioMack: http://www.audiomack.com/
- LearnDot: http://www.learndot.com/
